html+Node.js 作业说明
目录
前后端作业如何运行
1. 下载作业并解压
1.1 下载作业
到智慧树下载作业压缩包

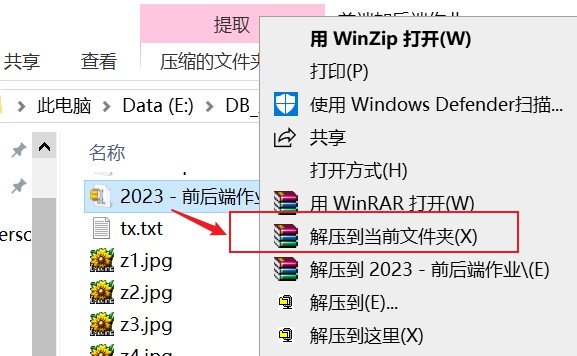
1.2 解压作业
解压时请一定选择: 解压到当前文件夹


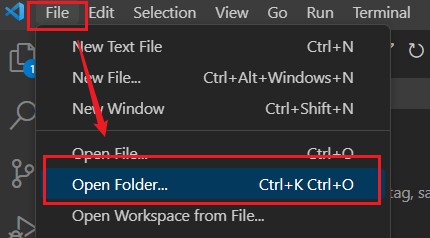
2. 打开 VSCode
File >> Open Folder 打开作业文件夹,要选择到文件夹,如 D:\Documents\2023 - 前后端作业

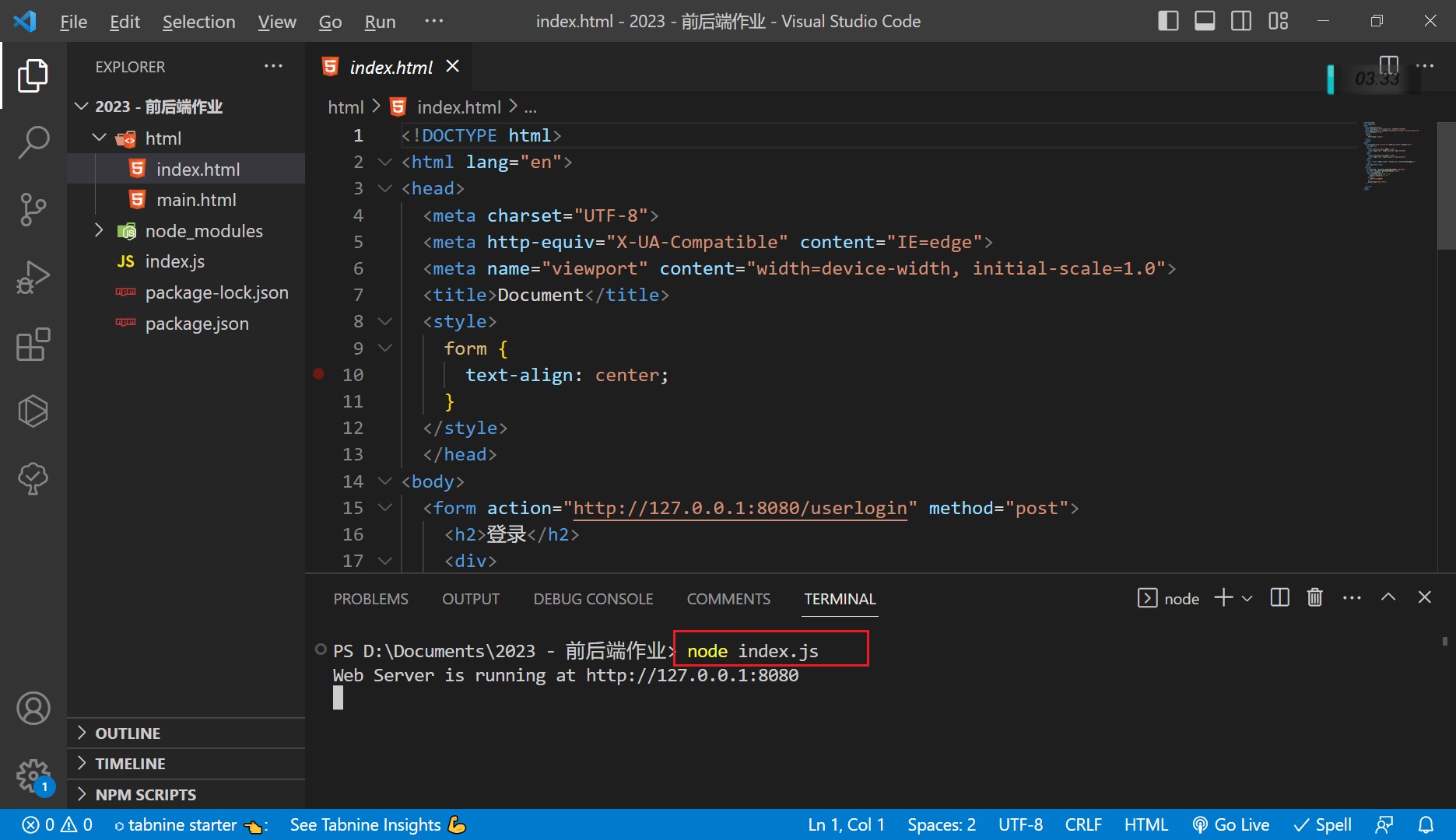
3. 按 Ctrl+` 打开 Terminal(终端), 输入 node index.js 命令运行后台程序

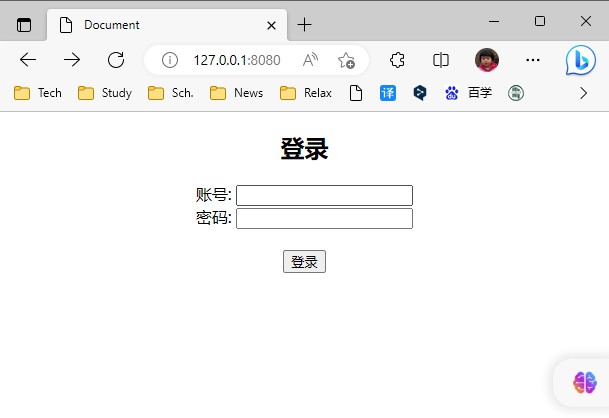
4. 打开浏览器,输入地址:http://127.0.0.1:8080/ 即可测试前后台代码

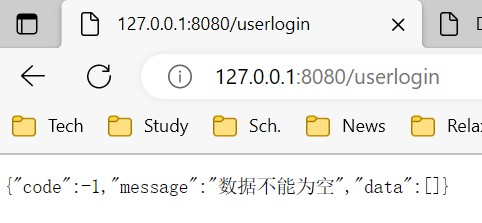
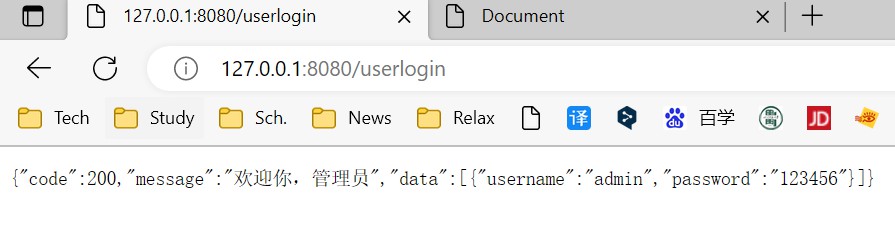
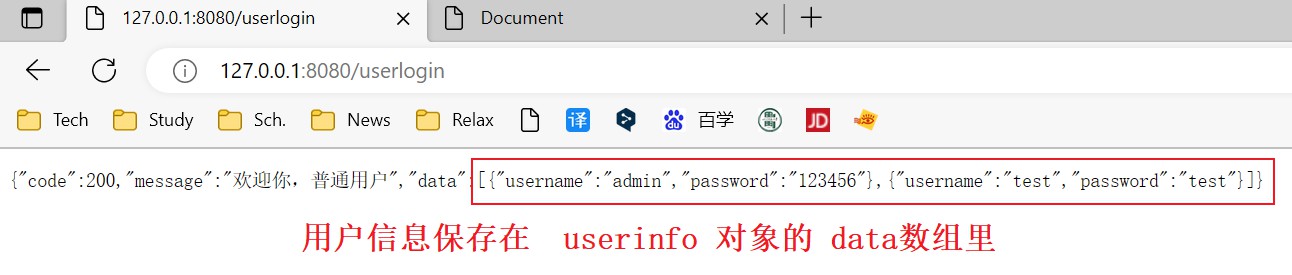
4.1 用户登录信息,网页显示:

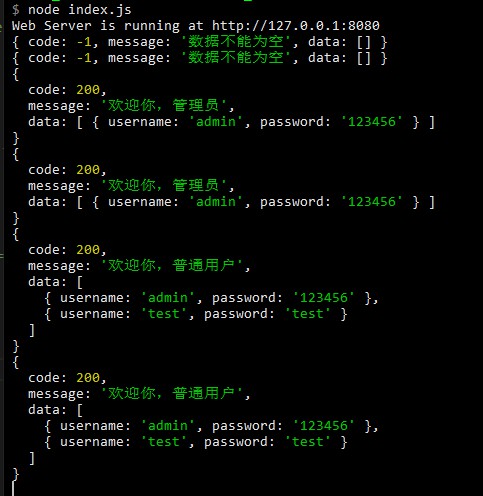
4.2 用户登录信息,终端显示:

前后端作业内容
要求大家完成的作业在文件 index.js 中,“作业开始”与“作业结束”之间
即 index.js 文件中的如下部分:
1// 作业开始 ========================================================
2
3// 往数组里添加一个用户对象,无论用户名是否为空
4userinfo.data.push({
5 "username": username,
6 "password": password
7}) // {} 表示一个 js 对象
8
9
10// 根据用户是否为空分情况处理,使用 if 判断
11// 1、如果用户名为空,不要加到 userinfo 里,message设置为“数据不能为空”,设置code为-1并返回
12
13
14
15
16// 2、如果用户名是 admin, message设置为“欢迎你,管理员”,code设置为200并返回
17
18
19
20
21// 3、如果用户名不是 admin, , message设置为“欢迎你,普通用户”,code设置为200并返回
22
23
24
25
26// 作业结束 ========================================================
完成后的作业效果
1. 空用户名, 前端显示:

2. 账号输入管理员 admin , 前端显示:

3. 账号输入普通用户,如 test, 前端显示:

4. 前端登录成功页显示:

5. 后端命令行显示 (console.log命令的输出):

答题说明:
返回给前端的数据是 userinfo
即通过语句 res.json(userinfo) 返回用户数据给网页端 (参见代码 66 行)
合法的用户信息通过 userinfo.data.push 添加到 userinfo 对象里